Mastering Website Design: Trick Principles for a User-Friendly Website
In the realm of internet style, the emphasis on user experience has actually come to be paramount, forming how websites are constructed and regarded. Trick principles such as instinctive navigating, receptive style, and constant aesthetic components play a crucial role in making certain that a website is not just cosmetically pleasing yet additionally practical. Focus to availability can dramatically improve user interaction and contentment. As we check out these foundational aspects, it becomes apparent that the choices made throughout the style procedure can have enduring effects on a site's efficiency and individual commitment. What approaches may be most impactful?

Importance of Individual Experience
In the world of website design, the relevance of user experience (UX) can not be overstated. UX incorporates the overall complete satisfaction a customer acquires from interacting with a web site, substantially influencing their assumption of a brand and their probability of returning. web design klerksdorp. A well-designed UX promotes seamless navigation, promotes user involvement, and ultimately drives conversions
Comprehending customers' actions and needs is critical in creating an efficient UX. This involves leveraging research study approaches such as user identities, trip mapping, and usability testing to get insights into individual preferences. By tailoring style components to satisfy these requirements, developers can improve usability and produce a much more instinctive communication.
Furthermore, a favorable UX adds to the site's integrity and credibility. Customers are much more likely to involve with a site that is cosmetically pleasing and simple to browse, which consequently boosts brand loyalty. On the other hand, an inadequate UX can result in high bounce prices and an unfavorable perception of the brand name.
Instinctive Navigation Design
An effective navigation layout is vital for assisting users through a website, guaranteeing they can discover the info they need swiftly and effectively. User-friendly navigating enhances customer experience by enabling smooth communication with material, leading to increased interaction and complete satisfaction.
To accomplish instinctive navigation, it is vital to establish a clear power structure. This includes organizing material right into rational classifications and subcategories, allowing individuals to understand the structure at a look. Descriptive labels for menu products are vital; they must be uncomplicated and rep of the content they result in, lessening ambiguity.
Uniformity is one more vital principle. Individuals must come across familiar navigation aspects throughout the website, such as the placement of switches and menus. This uniformity aids strengthen individual expectations and decreases cognitive lots.
Moreover, incorporating search performance can significantly improve navigation, especially for content-heavy websites. This attribute empowers users to find specific information swiftly without having to browse with numerous web pages.
Finally, use testing can provide indispensable understandings into how genuine individuals engage with navigating elements, supplying possibilities for enhancement. In sum, a well-designed navigating system is fundamental to an user-friendly site, promoting effectiveness and enhancing general customer contentment.
Receptive Website Design
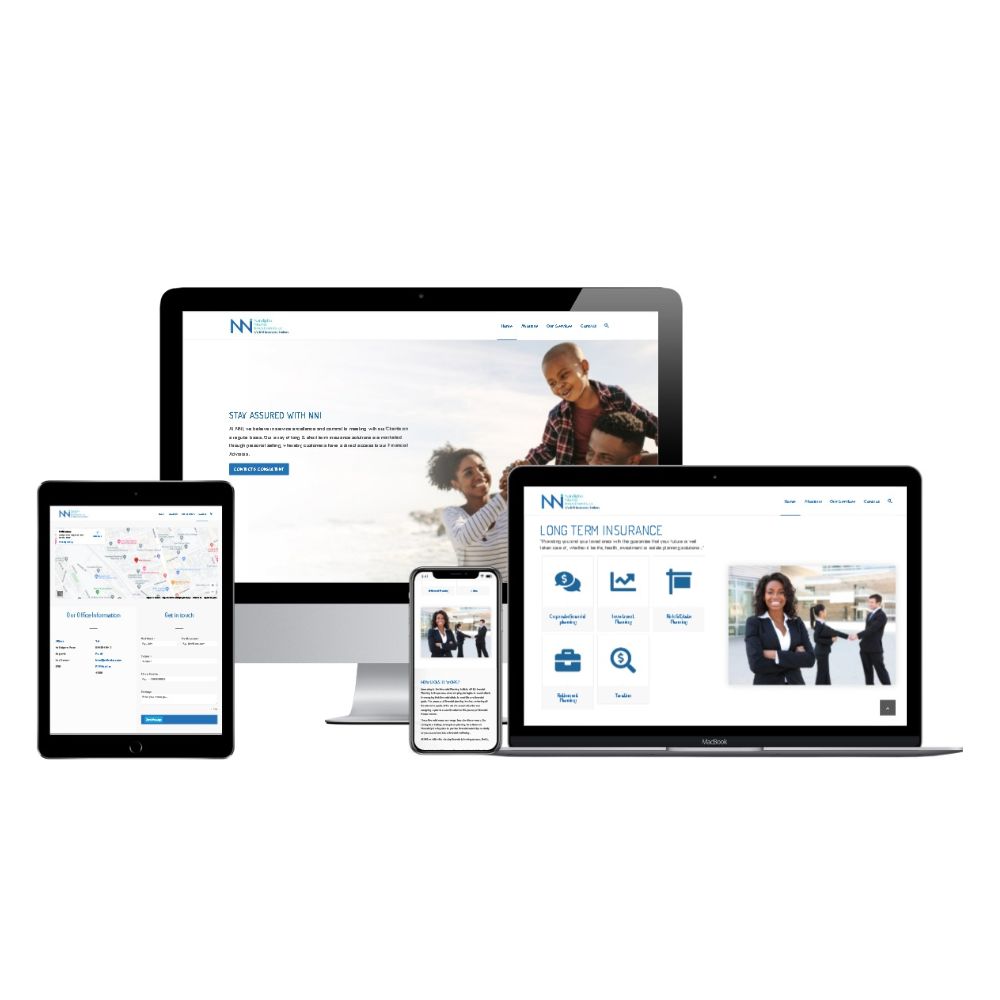
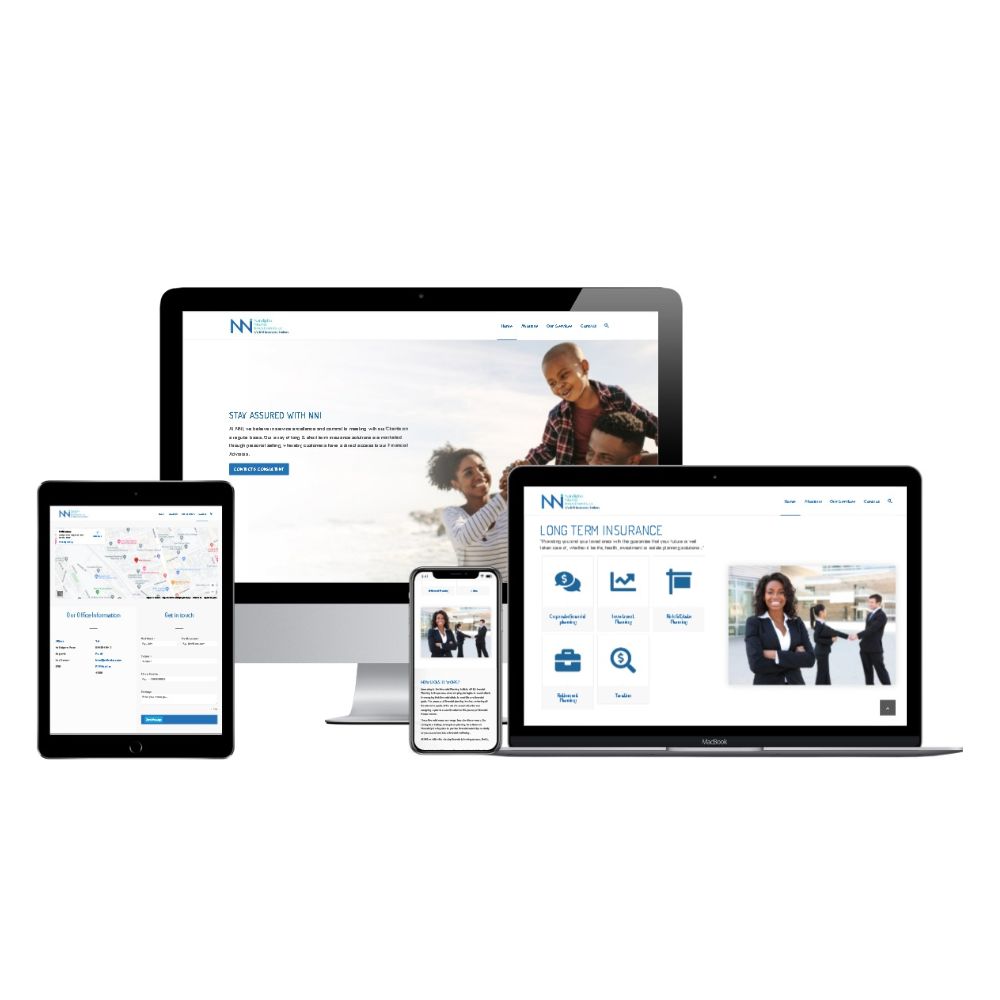
Receptive website design is progressively crucial in today's electronic landscape, as it makes sure that sites supply optimal seeing experiences throughout a large range of gadgets, from computer to smartphones. This technique enables a solitary website to adapt its format and web content to fit different screen sizes and resolutions, improving functionality and accessibility.
At the core of receptive style is fluid grid layouts, which use my review here family member devices like percents rather than dealt with pixels. This adaptability allows elements to resize proportionally, preserving visual consistency and functionality. In addition, media inquiries play a vital function by applying details CSS designs based on gadget attributes, such as display size or alignment.
Incorporating responsive media and versatile photos is likewise important; these elements must scale suitably to avoid distortion and make certain a smooth experience throughout gadgets. Furthermore, touch-friendly layout factors to consider are paramount, particularly for mobile customers, as they frequently navigate with touch motions as opposed to clicks.
Consistent Aesthetic Aspects
Regular visual components are important for establishing a cohesive brand identity and boosting individual experience throughout electronic platforms. These elements consist of color pattern, typography, images, and format styles, which jointly develop a merged aesthetic that customers can easily acknowledge and connect to. A distinct shade scheme not just enhances brand recognition but also stimulates specific emotions, assisting individuals through the Related Site site properly.
Typography plays a significant role in readability and total aesthetic charm. Utilizing a restricted variety of typefaces and preserving regular sizes and weights guarantees a harmonious flow of information. Images must also align with brand worths and messaging; top quality photos that fit the general design will certainly improve the website's good looks and professionalism and reliability.
Customers must really feel comfy and oriented as they explore different areas of the site. Inevitably, a properly designed internet site, identified by cohesive aesthetic elements, reflects professionalism and constructs trust fund with individuals, producing a positive first impression and motivating return gos to.
Availability Factors To Consider
Ensuring access in web style is a fundamental facet that enhances regular aesthetic aspects, enabling all customers, no matter of their abilities, to communicate and navigate with digital material efficiently. Ease of access factors to consider are important for creating comprehensive web sites that satisfy the diverse needs of individuals, including those with disabilities.
To start with, employing semantic HTML is necessary, as it helps screen visitors interpret the structure and web content of a web page accurately. Alt text for photos boosts understanding for visually damaged customers, while captioning video content makes sure that those with hearing disabilities can involve with the product.
Moreover, color comparison ought to be carefully reviewed to help customers with visual impairments. Making certain that message is legible against its history enhances readability. In addition, key-board navigability is crucial; all interactive components need to come without a mouse, satisfying individuals with flexibility difficulties.
Verdict
In final thought, grasping internet layout requires a thorough understanding of individual experience concepts. User-friendly navigating, receptive style, regular aesthetic aspects, and accessibility are essential components that contribute to an easy to use site. Focusing on these aspects not just improves individual interaction and fulfillment yet likewise fosters brand commitment. By executing these crucial concepts, internet developers can create effective and comprehensive digital rooms that check this satisfy the diverse needs of individuals, eventually resulting in higher success in the on the internet setting.

In final thought, understanding internet style necessitates a comprehensive understanding of user experience principles.